全体のビジュアル
-

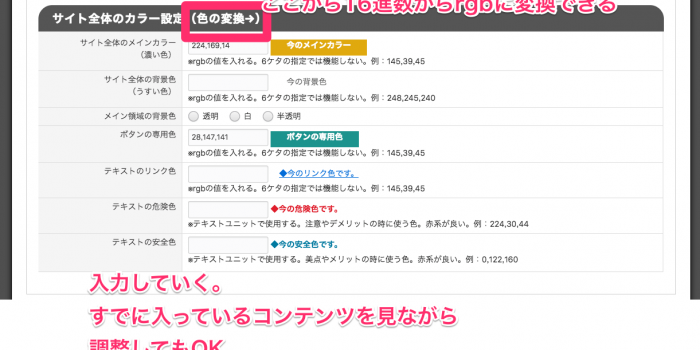
1.サイト全体のビジュアル設定へ 2.値を入力する 全体的に、白っぽい見た目にできる ホームページの見た目を、白っぽくする機能をつけました。 ビジュアル設...
-

全体の色を設定した後、もしくは同時にフォントを選定してください。 くわしくはドキュメントへ。 https://docs.google.com/document/d/174SRGEW3lNJVPhZPseA...
-

ロゴは今後、設定方法が変わります。 1.ヘッダー設定へ 2.画像のアップロード 3.確認する PC・スマホそれぞれ確認してください。
-

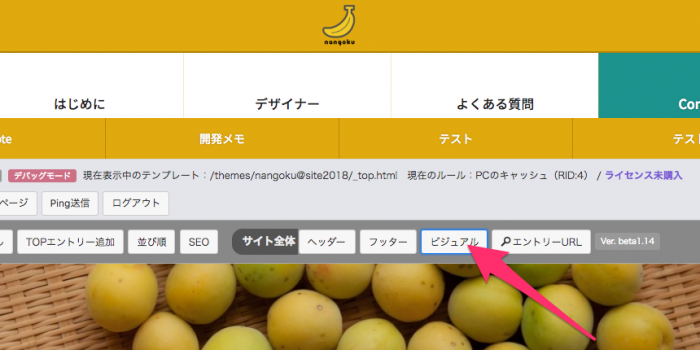
1.サイト全体のビジュアル設定へ 2.画像のアップロード
-

1.ファビコンのデータを作成する 32px正方形の.png形式データを作成する。(pngは24) そして下記サイトで.ico形式に変換する。 https://ao-system.net/favic...
TOPのビジュアル
-

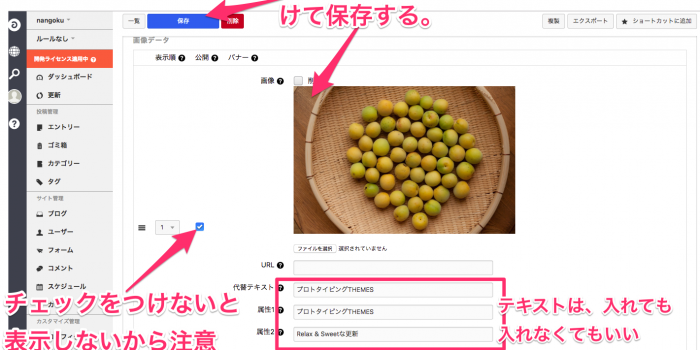
ポイント メインビジュアルはPCとスマホで別のファイルを読み込める スマホ用画像は軽いほどいい メイン画像表示の高さは、cmsで指定できる 1.TOPのビジュア...
画面の情報設計
-

ざっと、下記を参照してください。 その上で不明点を質問してください。
-

「nangokuテンプレートの機能」から参照してください。
-

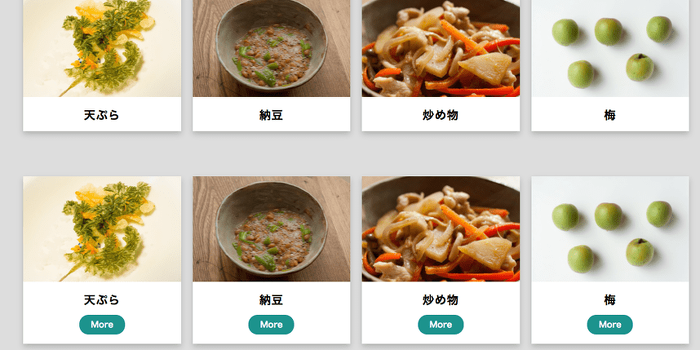
エントリーで使用できる「アクセント段落」ユニット。 ギャラリーで、どんなことができるか確認すればOK。 アクセント段落による装飾は、できるだけデザイナ...
