タグ付け可能にするフィルター&ラベル機能
フィルター&ラベル機能は、便利なタグ付け機能
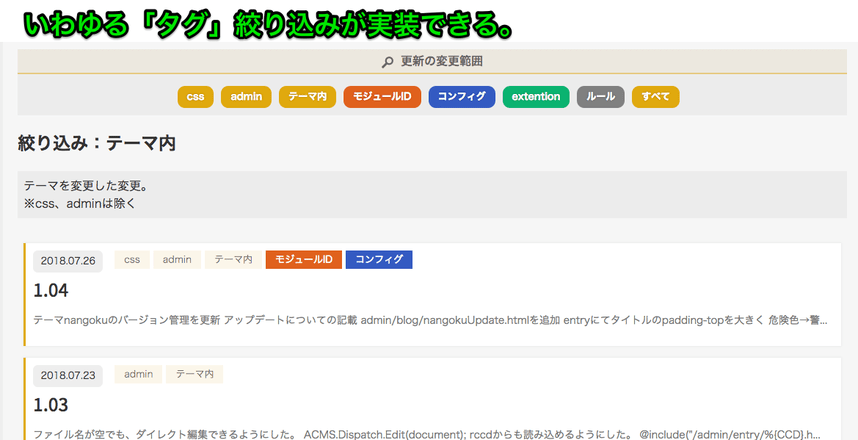
↑画像のように、エントリーに「タグ付け」できる機能が「ラベル&フィルター機能」です。
タグ付けしたエントリーは、一覧ページにてラベルが表示され、絞り込みができるようになります。
どんなときに導入すると良いか
- Webサイトの閲覧者が、絞り込んで見たい場合
- 事例のように、増えていくコンテンツ
- 子カテゴリーではなく、タグが使いたい場合
総じて、エントリー数が多いコンテンツで導入を検討すると良いでしょう。
カテゴリーとタグ。違いは何?
カテゴリーは1つしか選べません。
タグはいくつでも選ぶことができます。
例えば「ゴリラのスマホケース」というページがある場合、カテゴリーなら「動物モノ」の1つしか選べませんが、タグなら「動物モノ」「おもしろ」「iPhone SE対応」など、複数のラベルを与えられます。
※a-blog cmsの場合
SEOでの効果
タグ指定したページは、個別にtitleタグや、descriptionが設定可能になります。
検索ニーズがあれば、タグ指定したページへのアクセス流入が期待できます。
そのため、最初に検索ニーズを調査して、どんなタグを設定するか決めるのは良い方法です。
設定方法
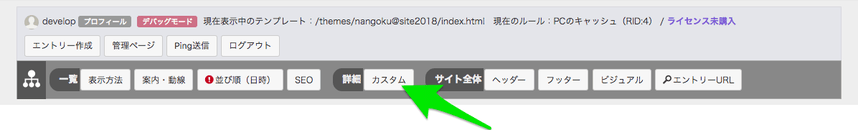
1.一覧 → カスタム
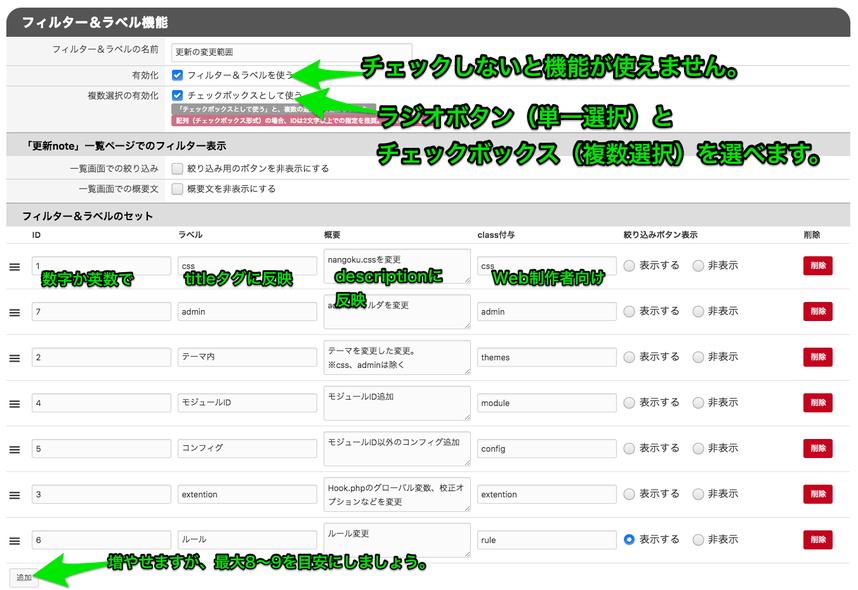
2.使いたいタグを設定
↑図を参考に、ラベルを設定します。
ラベルがtitleタグに反映し、概要はmetaタグのdescriptionに反映されます。
SEOをする場合は、必ずこの2点を設定しましょう。
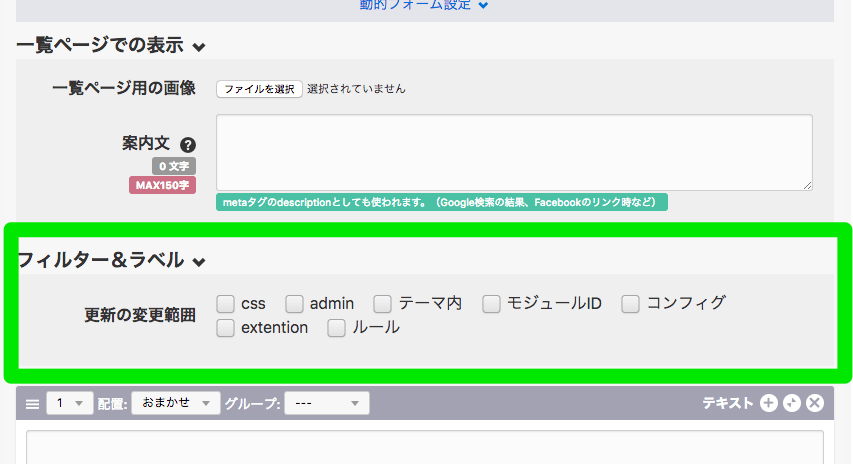
3.エントリーで使う

使いたいタグを設定完了すれば、エントリー作成画面でタグが設定できるようになっています。
なおフィルター&ラベル機能は、カテゴリー単位で設定します。
カスタムフィールドで、ホームページは化ける
この「フィルター&ラベル」は、カスタムフィールドの仕組みを使った機能です。
カスタムフィールドとは、通常のユニット入力に加えて、コンテンツに合った入力を可能にする仕組みです。
カスタムフィールドを開発することで、cmsの更新が効率的になったり、ホームページそのものの成果も変わります。
必要ならWeb制作者に頼んで、カスタムフィールドを最適化しましょう。
「フィルター&ラベル」は、カスタムフィールドとは何かを体験する機能とも言えます。