テーマ
3.02
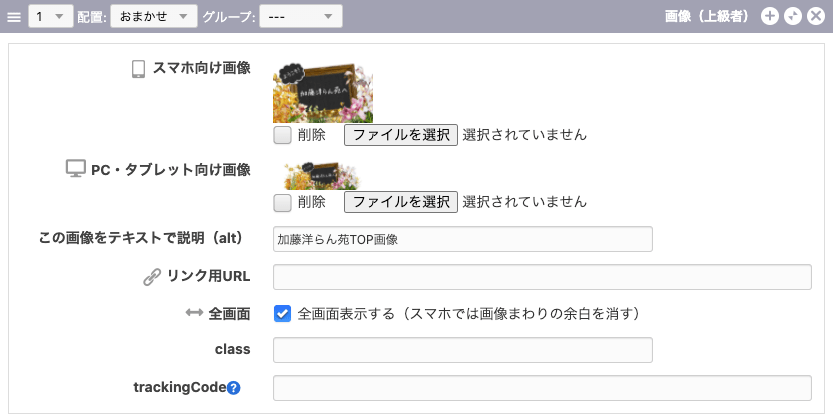
画面いっぱい画像(カスタムユニット)の最適化
そもそもスマートフォン用と、PC用とで、サイズの異なる画像をアップロードする仕様になっている。
スマホ用の横幅は最大750ピクセル。
PC用の横幅は最大で2000ピクセルだった。
パソコン版で表示する際に、この最大の制限が足かせとなって、画面いっぱいの表示がきれいにできなかった。
そこでパソコン版についてのみ、画面いっぱい表示する際は、largeWidthの方を使うことにした。
さらにPC用の横幅を、最大2200ピクセルまで拡張した。

- custom_spImg-PC.htmlのみ、画面いっぱい表示のとき、imgOtherSize{id}@largeWidthを読み込むように変更
- imgOtherSize{id}@largeWidth を2000から2200へ変更
{fontAwesomeLink}のバグフィックス

/head/link.html
の
{fontAwesomeLink}[raw]
が
{fontAwesomeLink}[RAW]
と大文字になっていたので、修正しました。
