追加cssファイルの読み込み
nangokuのcssファイルは「nangoku.css」です。
cssを上書き・追加する場合は、テーマ「nangoku@site2018」を継承して、テーマ「hoge@nangoku@site2018」をまず作ってください。
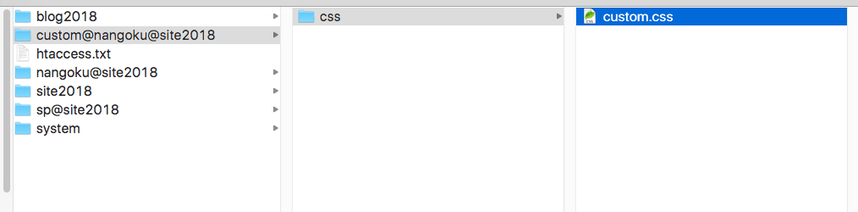
hoge@nangoku@site2018/css/に
custom.css
というファイル名でcssを作ると、head部分の記述を追加することなく、cssファイルを読み込めます。
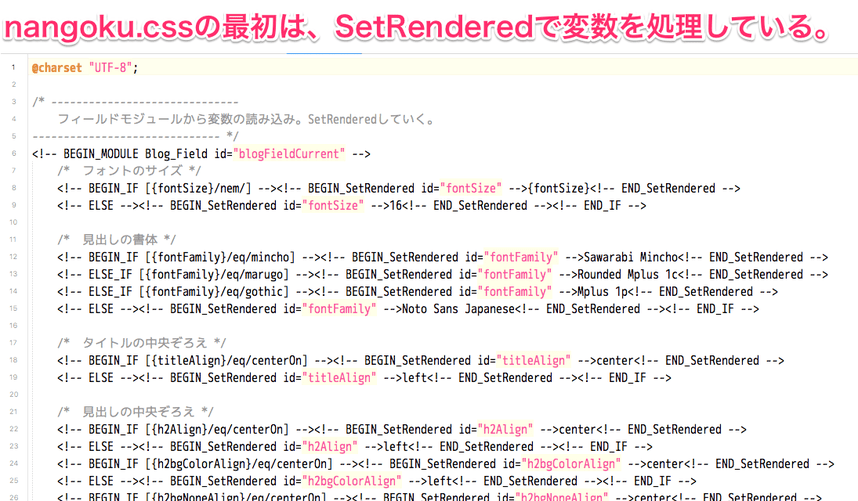
cssファイル内での変数使用について
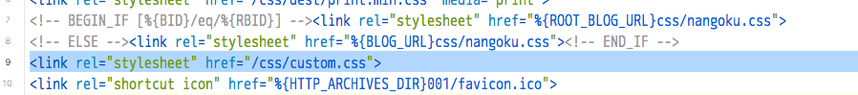
nangoku.cssは
href="%{ROOT_BLOG_URL}css/nangoku.css"
で読み込んでいます。
絶対パスで読み込むことで、cssファイル内において変数が使用可能になります。
一方でcustom.cssは相対パスで読み込んでいます。
そのためcustom.css内では、変数が使えません。
もしもcustom.cssで変数が使いたい場合は、
href="%{ROOT_BLOG_URL}css/custom.css"
で読み込めばOKです。