動的フォームの高度なカスタマイズ
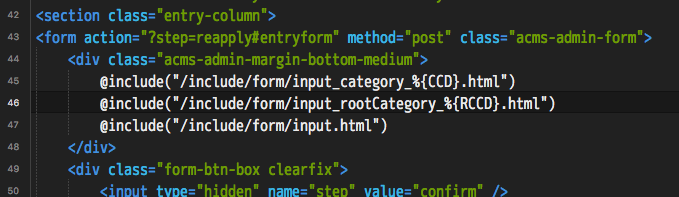
動的フォームのinput.htmlは、次のようにincludeを追加できます。

input_category_***.html
confirm_category_***.html
・・・で、フォームにテンプレートを追加できる。
input.htmlにて、値をURLから受け取りたいとき
URLのクエリから値を受け取ってから、フォームの入力をすることができます。
URL例:hoge.com/?store=toyota
input_category_***.htmlの追加例
<div class="dynamicFormWrap">
<table class="contact-form dynamicForm">
<tr>
<th>ご来店予約の日時</th>
<td>
<!-- BEGIN_IF [%{day}/nem/] -->
%{day}%{time}
<input type="hidden" name="dayTime" value="%{day}%{time}" />
<input type="hidden" name="field[]" value="dayTime" />
<!-- ELSE -->
{dayTime}
<input type="hidden" name="dayTime" value="{dayTime}" />
<input type="hidden" name="field[]" value="dayTime" />
<!-- END_IF -->
</td>
</tr>
</table>
</div>
↑confirmから戻ってきた時のために、IFブロックを使って制御します。
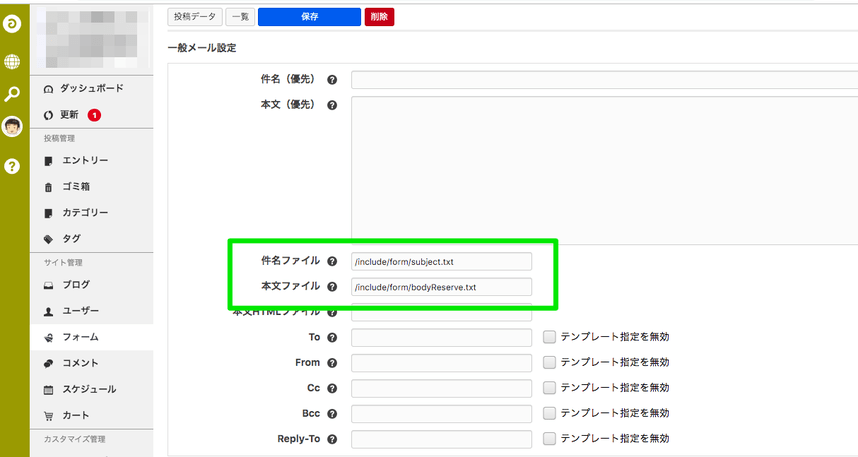
メールにも値を載せたい時は、フォームIDごと変更する
管理画面「フォーム管理」より
dynamicForm
をコピーして、メールのファイル指定のみ変更します。
デフォルトの文面を削除したい時もこちら。