テンプレートのテスト
企画者がnangokuで行う仕事
-

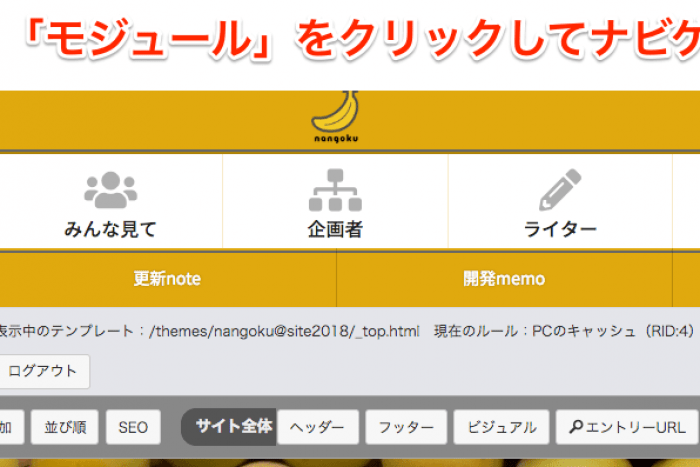
この「カテゴリーの作成(ヘッダーのナビゲーション設定)」は、5つの工程で言えば「2.Webサイトの構造設計」に対応しています。 つまり企画者はこの作業まで...
-

効率的にページ作成するために。
-

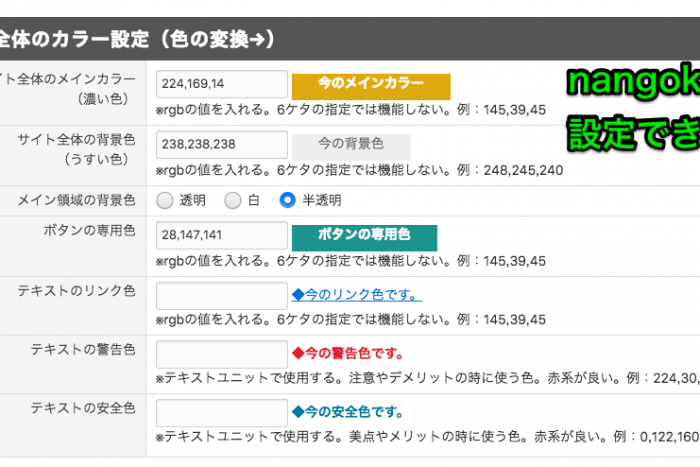
ビジュアル制作、情報設計。
nangokuテンプレートの機能
テンプレートの機能を知れば、目的を達成できるかの判断に役立ちます。
nangokuテンプレートに、最初から付いている機能について紹介。
-

サイト全体、一覧、詳細。それぞれのページに動線を管理。
-

管理者あてMailや、自動返信の文章も設定。
-

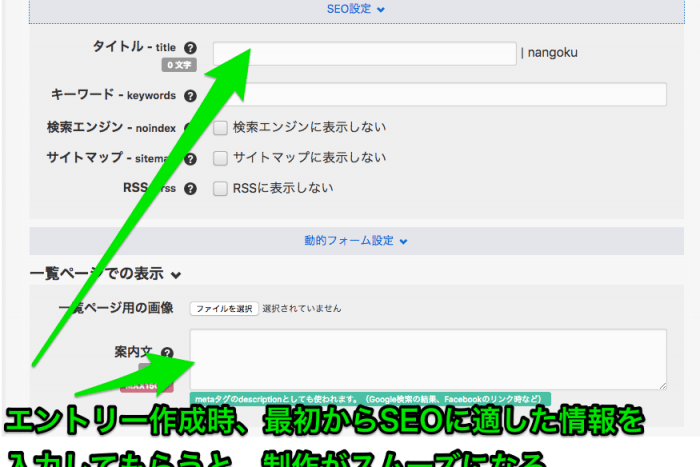
Webサイトへの流入を設計する。
-

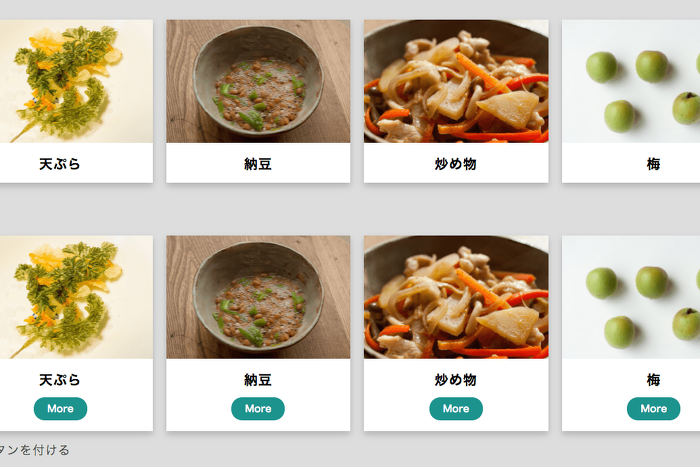
エントリー内に、ユニットで次のような動線パーツを作れます。 カードLink型の動線を、複数グルーピングできます。 TOPページでも使用可能です。 事例を見た...
-

エントリーで使用できる「アクセント段落」ユニット。 ギャラリーで、どんなことができるか確認すればOK。 アクセント段落による装飾は、デザイナーに依頼し...
-

設定方法 1.詳細ページから、管理メニュー「ユニット」へ どこでも良いので、詳細ページに移動します。 管理メニューに「ユニット」が表示されるので、クリッ...
-

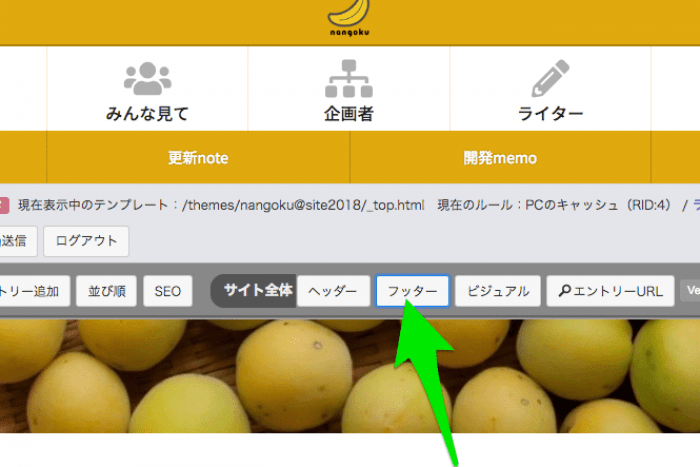
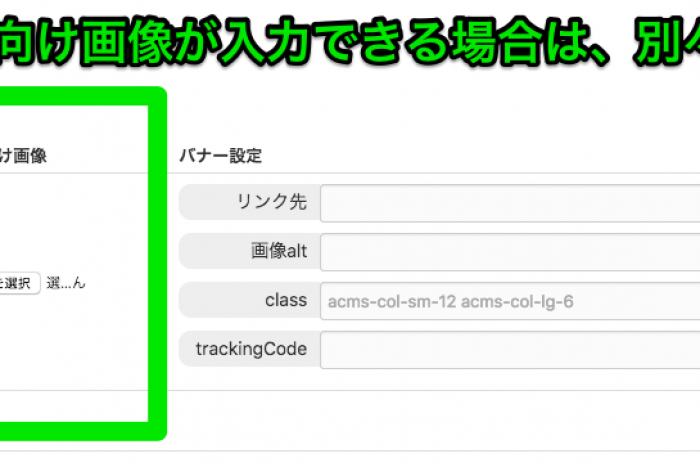
スクロールに追従してくる、モバイル向けのボタン(バナー)を設定可能です。 アイコンフォントか、画像を表示できます。 設定画面は下記。 フッター管理より...
-

重複コンテンツなどに、canonical指定可能です。 現在はエントリーのみ。
-

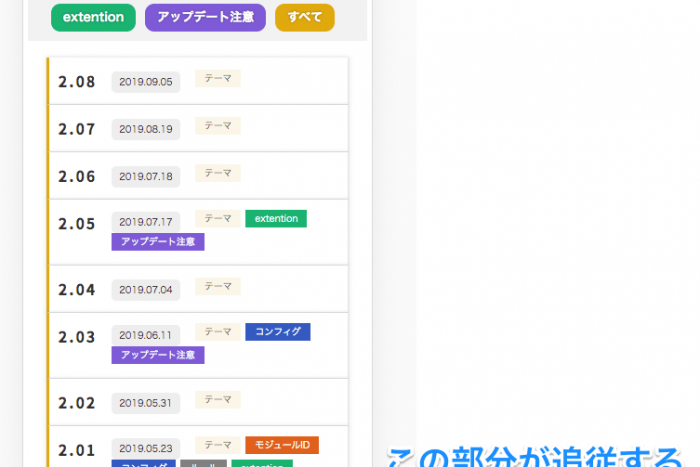
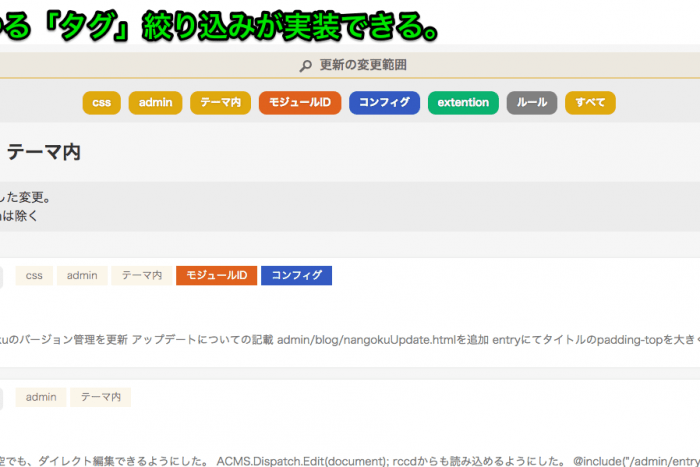
エントリーをタグ付けし、絞り込み表示。
-

スマホ向けにPC向け画像とは別の画像を表示。
-

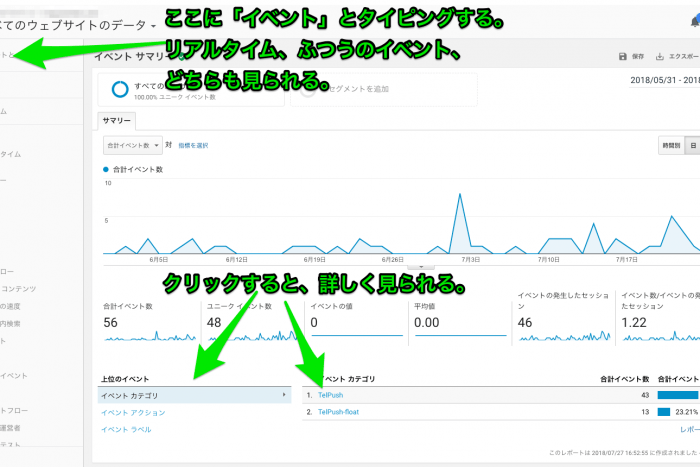
Google Analyticsでクリック数・タップ数を計測
トラッキングしやすい設計。
企画者が知っておくと良いこと
-

TOPページに小さな画像スライド作成
-

TOPページの作成
-

一覧ページで1カテゴリー1エントリーの表示
-

一覧ページの画面情報を設計
-

サイト内のエントリーURLを検索
