1.カテゴリー作成(ヘッダーのナビゲーション設定)
この「カテゴリーの作成(ヘッダーのナビゲーション設定)」は、5つの工程で言えば「2.Webサイトの構造設計」に対応しています。
つまり企画者はこの作業まで終えれば、cms内での主作業は完了したことになります。
この作業まで完遂したあと、ライターさんや、デザイナーさんへの指示をしましょう。
モジュールIDの設定作業は、企画者がやらなくてもいい
このページでは、企画者がモジュールIDの設定作業をする想定をしています。
しかし、最低限の仕事となると、企画者はモジュールIDを設定しなくても良いです。
▼最低限、要るもの
サイトマップ(どのカテゴリーが重要か分かるもの)
サイトマップを他のスタッフへ渡して、入力代行してもらえます。
ナビゲーションが表示される場所
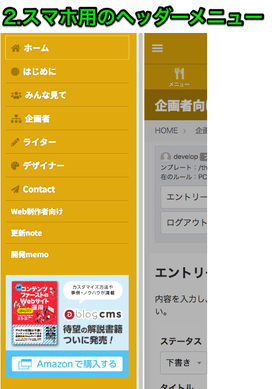
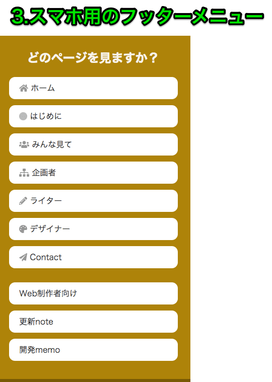
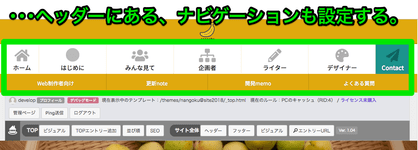
ナビゲーションが表示される場所は、3箇所あります。
1.ヘッダーナビゲーションは、PC向けです。タブレットでも、状況によっては表示されます。
スマホ向け表示用に2.と3.があります。
2.はタップする人が少数なので、フッターにも3.が設置されています。
もしも3.のナビゲーションが害になるなら、Web制作者に頼んで非表示にすることができます。
準備するもの
カテゴリー登録と同時に「ナビゲーションメニューの設定」も行うと、効率的です。
準備するものは、次の3点です。
- サイトマップ(どのカテゴリーが重要か分かるもの)
- ヘッダーナビゲーションの設定画面を開いておく
- カテゴリー作成画面を開いておく
サイトマップを作るときの注意
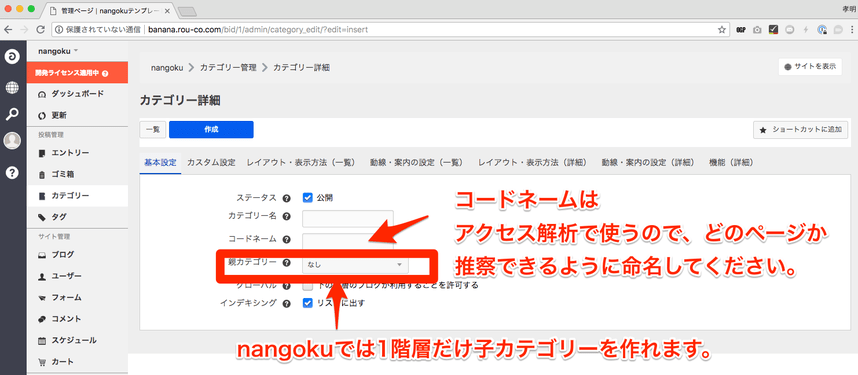
nangokuテンプレートは、子カテゴリーが1階層だけ持てる設計です。
2階層以上の子カテゴリーは設定できません。
設定方法
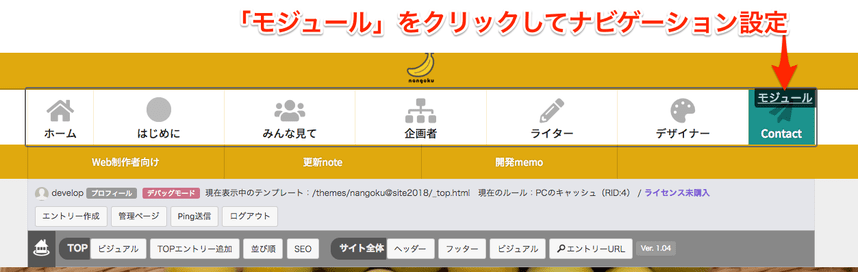
1.ナビゲーションメニューの設定画面を開く
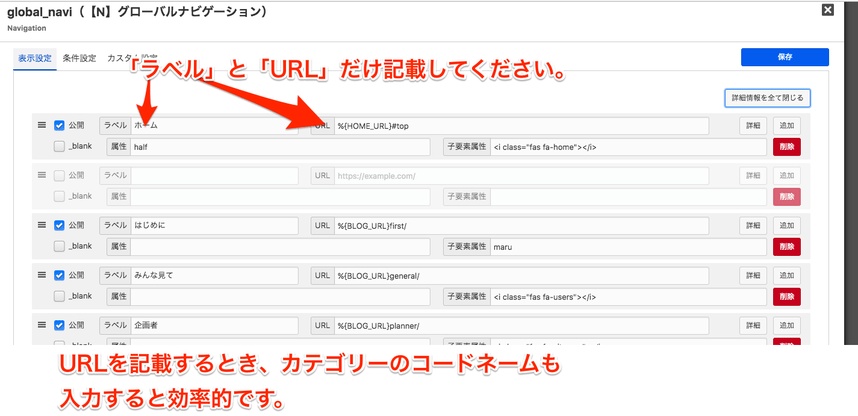
URLは
%{BLOG_URL}first/
のfirst部分だけコピペで置き換えていくと効率的です。
同時にカテゴリーの管理画面から、下記のようにカテゴリーを登録します。
準備段階で、ブラウザで画面(タブ)を2つ開いておきましょう。
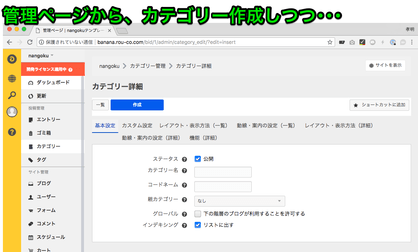
2.管理ページからカテゴリーを登録する
管理ページ → カテゴリー → 新規カテゴリー作成
・・・と進みます。
新規カテゴリー作成にて、上記図のように入力して「作成」します。
3.カテゴリー作成しながら、ナビゲーションを設定する
カテゴリー作成で入力した「コードネーム」をコピペして、ナビゲーションのURL欄にコピペしていきます。
カテゴリー名と、ナビゲーションのラベル名は必ずしも一致しなくても良いです。
できるだけ一致させた方が良いものの、ナビゲーションには入らない文字数になる場合もあるためです。
ナビゲーションのラベル名がカテゴリー名と違う場合は、Webサイト閲覧者が理解できる命名にしましょう。
ここまでの1.〜3.をカテゴリーの数だけ繰り返して、作業完了です。
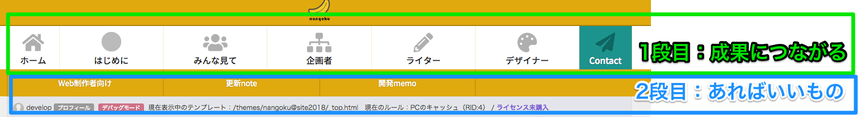
ナビゲーションは「成果に繋がるもの」と「あればいいもの」で分ける
ヘッダーのナビゲーションには優先順位があります。
「成果に繋がるもの」を4〜6つほど選び、あとは「あればいいもの」に分類しましょう。
成果を出すために、ナビゲーションをカスタマイズしたい場合
- ヘッダーにでかいバナーを載せたい
- ナビゲーションの上に電話番号を載せたい
- スマホ版だけナビゲーションに○○したい
そういった場合は、プロトタイピングが終わった後で、Web制作者に頼みましょう。
なぜプロトタイピング後のがいいかというと、プロトタイピングには、ナビゲーションの優先順位を決める役割もあるからです。
完全にナビゲーションの優先順位決めが終わっているなら、プロトタイピング中でもOKです。
また、もしもヘッダーのナビゲーションが、成果に大きく関わるのであれば、ヘッダーのナビゲーションだけはカンプを作成してビジュアル制作まで進めた方が良いでしょう。